cara sadis meningkatkan koneksi internet di jaringan wifi hostspot yang teruji keampuhannya, resiko ditangung pengguna
cara sadis meningkatkan koneksi internet di jaringan wifi hostspot yang teruji keampuhannya, resiko ditangung pengguna, cara ngawur meningkatkan koneksi internet, cara kejam meningkatkan koneksi internet, cara nekat meningkatkan koneksi internet, cara gila meningkatkan koneksi internet, cara super aneh meningkatkan koneksi internet, cara sadis meningkatkan koneksi internet, cara bejat meningkatkan koneksi internet, cara curang meningkatkan koneksi internet, cara licik meningkatkan koneksi internet, cara gila untuk meningkatkan koneksi internet yang sangat lemot, cara lebay meningkatkan koneksi internet, tifs dan trik meningkatkan koneksi internet secara licik,, terbaru, terpopuler, terbaik, tercanggih, terhebat, cara cara menstabilkan koneksi internet, 2012, 2013, 2014, 2015, 2016, 2017, 2018, 2019, 2020, 2021, 2022, 2023.
cara sadis meningkatkan koneksi internet di jaringan wifi hostspot yang teruji keampuhannya, resiko ditangung pengguna
mematikan komputer/leptop temen dalam 1 jaringan internet untuk menambah kecepatan brosing internet kita / hanya sekedar iseng, ngerjain temen kita.. tpi ingat ini hx untuk pembelajaran and resiko ditangung penguna.. hehehehehehehee..
Okay, mari kita lihat langkah-langkahnya.
Langkah 1 : Pastikan komputer anda terhubung dengan jaringan.
Langkah 2 : Buka Command Prompt atau bisa juga dengan klik run, ketikkan CMD. Maka akan terlihat seperti gambar berikut.
Langkah 3 : Ketik Shutdown -i di Command Prompt dan akan terlihat kotak dailog seperti gambar di bawah ini.
Langkah 4 : Klik Add untuk menambah orang yang ingin kita matikan komputernya. Caranya masukan nama atau IP Adress orang.
Langkah 5 : Ada tiga pilihan Restart, Shutdown dan Annotate Unexpected Shutdown. Terserah anda ingin pilih yang mana.
Langkah 6 : Tentukan waktu untuk menghidupkan kembali kompter orang. Pada Option pilih Other (Planned).
Langkah 7 : Ketik komentar anda pada tabel Comment. Tulisan yang anda ketik akan dibaca oleh orang yang ingin kita matikan komputernya. Contoh : 30 detik lagi komputer anda akan rusak.
Langkah 8 : Klik Ok. dan selesai.....
ok.. mungkin temen-temen masih bingung bagai mana cara mengetahui ip adress temen temen kita.. tapi itu mudah cukup dengan cara mendonlowad ip scanner / netcut saja pasti ip adress smua temen kita akan terdeteksi jadi tingal milihdeh mau matiin leptop/pc nya ciapa..
download ip scanner disini
brikut cara kerja netcut dan sedikit tifs mengatasinya , ,
Netcut - Semua orang sudah keringatan dan manyun di sebuah hostspot wifi umum gratisan akibat koneksi internet yang putus tiba tiba, tapi anda melihat satu orang yang masih segar bugar dengan wajah yang tak bergelimang berdosa. Maka si kawan itu wajib dicurgai apakah dia sedang memakai netcut untuk mencuri kuota internet anda/ usil dengan user lainnya
Sekilas cara kerja netcut:
NetCut menjadikan laptop/komputernya sebagai gateway. Jadi dia bebas mengatur siapa yang masuk, dan siapa yang perlu ditendang keluar.
Bekerja berdasarkan ARP (Address Resolution Protocol) Spoofing.
Jadi dia mengelabuhi mac adress komputer satu Dengan IP adress Komputer lain.
Misal, komputer A mau komunikasi ke B. Tapi, tiba2 si C mengangu komunikasi. Karena sebelumnya si C sudah sukses melakukan penyusupan di bagian ARP.
Jadi si C bisa suka aja mau diapain tuh data yang sudah di copet. Mau di putus, di sambung semua terserah padanya.
Software netcut ini paling popular di kalangan pengguna internet wifi gratisan.
Software ini buat sakit hati.
Cara menggunakan Netcut:
Penggunaan netcut sangat mudah dan simpel.
Donlowat Netcut> install di komputer > Jalankan softwarenya
Tinggal pilih IP/Hostname/Mac Address client yang ingin diputuskan koneksinya dan mengklik cut off.
User tersebut akan langsung terputus koneksinya dari server sampai anda membebaskannya atau dengan mengklik Resume atau dia mengganti IP address nya sendiri.
Cara atasi netcut:
Kalau kawan merasa sudah diusili seseorang, pertama ganti saja dulu IP adress nya untuk menghindar, kalau boleh ubah kedekat dengan ip server atau gateway untuk mengelabuhinya. Kalau dia tetap mengulah. Telepon semua pasukan geng anda. :)
Cek ARP untuk mengetahui apakah ada orang yang memakai netcut.
Start menu > run > ketik "cmd" atau command prompt > ketik lagi "arp -a" untuk melihat IP router. Kalau ada lebih dari satu ip router, pertimbangkan niat ber online. Atau lapor saja ke admin tentang hal ini.
Lebih gampang: kawan bisa install program Anti ARP(sayang masih trial version, belum ketemu keygennya) dan jalankan sebelum online. Biar lebih aman.
Hidden komputer dari LAN pake XP antispy
Bisa juga memakai program seperti "Anti Netcut", namun saya belum yakin apakah akan bekerja.
Kerjai balik si Pembuat ulah.
Banjiri laptopnya dengan ping yang bejibun dan terus menerus. Biar cepat hang sekalian terutama jika RAM nya rendah. Amin..
start menu > run > ketik "cmd" >> ketik lagi "ping google.com -t"
Lihat muka yang paling tidak berdosa ketika anda baru saja kehilangan koneksi. Razia laptop/ komputernya. Kalau ketahuan, pertimbangkan langkah 1 diatas.
Yang teraman memang, jangan menggunakan software netcut ini untuk mengusili orang, apalagi misalnya korban sedang serius mengerjakan tugas penting. Kasian. Kalau buat sebatas bercanda mungkin boleh sesekali.
klik disini tuk cara ampuh menangkal serangan netcut http://situs9.blogspot.com/2013/02/cara-super-ampuh-menangkal-serangan.html
NB: met mencoba kawan n resiko ditanggung pengguna.. heheheheheheheheeee..
pada puisi, malam dan kopi kutuang adalah kerinduan yg tak pernah lekang hingga kesejatian hidup kujelang
Cara Mengetahui Jenis Kelamin Komputer Anda
gambar jenis kelamin komputer
Berikut langkah-langkahnya:
1. Buka notepad
2. Isi dengan kode dibawah ini
CreateObject("SAPI.SpVoice").Speak"Hello Master, www.situs9.blogspot.com"
3. Save file tersebut dengan nama xyz.vbs
4. Klik dua kali file yang tadi kamu buat (pastikan volume speaker kamu keras)
5. Jika file tersebut jalan, maka terdengar seseorang menyapa
6. Jika yang menyapa suara wanita maka komputer kamu berjenis kelamin perempuan dan begitu juga sebaliknya
Semoga bermanfaat and Hppy blogging , ,
gambar jenis kelamin komputer
Berikut langkah-langkahnya:
1. Buka notepad
2. Isi dengan kode dibawah ini
CreateObject("SAPI.SpVoice").Speak"Hello Master, www.situs9.blogspot.com"
3. Save file tersebut dengan nama xyz.vbs
4. Klik dua kali file yang tadi kamu buat (pastikan volume speaker kamu keras)
5. Jika file tersebut jalan, maka terdengar seseorang menyapa
6. Jika yang menyapa suara wanita maka komputer kamu berjenis kelamin perempuan dan begitu juga sebaliknya
Semoga bermanfaat and Hppy blogging , ,
Ternyata Ada Lambang Yahudi Israel dan Menorah di Komputer Anda
Ternyata Ada Lambang Yahudi Israel dan Menorah di Komputer Anda
Gambar dibawah merupakan gambar gabungan lambang Yahudi Israel dan Menorah (lilin kemenangan yang juga ditemukan di lambang Mossad)
Ternyat Lambang dan Logo Yahudi Israel ada di Komputer Agan
Berikut cara memeriksanya:
1. My Computer -> Local Disk C -> Program Files -> Microsoft Office -> MEDIA -> CAGCAT10
2. Lihat gambar yang bernama j0285926.wmf
3. Sekarang terserah anda untuk menghapusnya atau tidak
Happy Blogger sob , ,
Ternyata Ada Lambang Yahudi Israel dan Menorah di Komputer Anda
Gambar dibawah merupakan gambar gabungan lambang Yahudi Israel dan Menorah (lilin kemenangan yang juga ditemukan di lambang Mossad)
Ternyat Lambang dan Logo Yahudi Israel ada di Komputer Agan
Berikut cara memeriksanya:
1. My Computer -> Local Disk C -> Program Files -> Microsoft Office -> MEDIA -> CAGCAT10
2. Lihat gambar yang bernama j0285926.wmf
3. Sekarang terserah anda untuk menghapusnya atau tidak
Happy Blogger sob , ,
Membuat / Memasang Share Button di Postingan Blogger
Written By Fuji Agung Prasetya on Tuesday, February 12, 2013 | 7:44 AM
Membuat / Memasang Share Button di Postingan Blogger!
Zicblogger - Share Button adalah kumpulan tombol yang dapat digunakan pengunjung untuk untuk membagikan konten tertentu dari suatu blog ke social media seperti, facebok, twitter, google+, linkedin, tumblr dll. Untuk mengetahui seperti apa tampilan share button, anda dapat melihat share button yang ada di blog saya ini, tepatnya terletak di bagian bawah postigan. Disana anda akan melihat beberapa tombol seperti facebook, twitter, google+, linkedin dan juga tombol share.
Zicblogger - Share Button adalah kumpulan tombol yang dapat digunakan pengunjung untuk untuk membagikan konten tertentu dari suatu blog ke social media seperti, facebok, twitter, google+, linkedin, tumblr dll. Untuk mengetahui seperti apa tampilan share button, anda dapat melihat share button yang ada di blog saya ini, tepatnya terletak di bagian bawah postigan. Disana anda akan melihat beberapa tombol seperti facebook, twitter, google+, linkedin dan juga tombol share.
Manfaat Memasang Share Button
Memasang share button di blog tentu saja akan memberikan manfaat baik itu untuk pengunjung ataupun bagi admin blog.
- Memasang sharing button tentu saja dapat bermanfaat bagi pengunjung suatu blog karena dapat mempermudah pengunjung dalam membagikan suatu konten yang mereka sukai ke social modia
- Manfaat sharing button bagi admin blog yaitu hampir sama dengan manfaat untuk pengunjung, yaitu untuk mempermudah admin blog dalam menyebarkan/membagikan artikel yang ada di blognya sehingga admin blog tidak usah repot-repot mengunjungi situs social media satu/satu.
- Selain itu memasang sharing button di blog dapat membantu kita khususnya admin blog dalam melakukan optimasi SEO off Page
Oh iya lupa, sedikit info jika sahring button yang sudah pernh saya share sebelumnya, itu adalah sharing button dari www.sharethis.com maka untuk sharing button kali ini saya menggunakan sharing button dari www.adthis.com. Selain itu juga tombol-tombolnya juga masih sama yaitu facebook, twitter, google+ dan share. Ok bagi anda yang sudah tidak sabar dan ingin memasangnya di blog, silahkan simak beberapa langkah mudah berikut ini.
Cara Memasang Sharng Button di Blog
1. Silahkan Login ke akun Blogger
2. Klik "Template ---> Edit HTML"
3. Berikan tanda centang pada :
4. Silahkan cari kode berikut ini :
<div class='post-footer-line post-footer-line-1'>
5. Kemudian copy kode dibawah ini :
<!-- Share button www.zicblogger.blogspot.com START -->
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_google_plusone" g:plusone:size="medium"></a>
<a class="addthis_button_linkedin_counter"></a>
<a class="addthis_counter addthis_pill_style"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-50c5fbf74858e4dd"></script>
<!-- Share button www.zicblogger.blogspot.com END -->
6. Lalu letakkan dibawah kode: <div class='post-footer-line post-footer-line-1'>
7. Terakhir, simpan template anda. Selesai
Bagaimana menurut anda, lebih simple memsang widget sharing button yang pertama atau yang ini? Kalau untuk saya sih lebih mudah yang ini hehe. Tapi itu tergantung anda suka yang mana antara widget sahring button dari sharethis atau addthis, yang jelas dua-duanya adalah penyedia widget sharing button yang bagus. Tapi jika anda juga ingin tahu bagaimana cara memasang Share Button dari www.sharethis.com anda dapat melihat caranya dalam artikel :Cara Memasang Widget Share Button di Blog ( Facebook, twitter, google+ dll ) !
Demikian yang dapat saya sampaikan mohon maaf bila terdapat banyak kekurangan entah itu dari segi penjelasan ataupun yang lainnya. Mudah-mudahan artikel ini dapat memberikan manfaat. Terimakasih
Memasang Threaded Comment Paling Keren di Blog
Cara Memasang Threaded Comment Paling Keren di Blog
Written By Fuji Agung Prasetya on Thursday, February 28, 2013 | 7:41 AM
Cara Memasang Threaded Comment Paling Keren di Blog - hai sahabat blogger, bagaimana kabarnya? semoga anda selalu berada dalam keadaan yang super, sesuper pagi hari ini, amiin. Pada kesempatan kali ini kita akan membahas hal-hal yang berkaitan dengantutorial blog yaitu mengenai bagaimana cara memasang fitur threaded comment di blog. Tapi sebelum kita membahas lebih jauh, mari kita cari tahu dulu apa yang dimaksud dengan threaded comment!
Apa itu threaded comment?
Theaded comment yaitu fitur komentar / form komentar yang lebih interaktif yang fungsi utamanya adalah untuk memudahkan admin dan pengunjung blog dalam membalas komentar yang masuk ke blog dengan fitur Reply-nya, yang jika anda gunakan, komentar balasan anda tidak akan masuk menjadi komentar paling akhir di dalam postingan itu, melainkan akan muncul tepat dibawah komentar yang ingin anda balas. Bingung ya? dari pada bingung mending langsung saja lihat gambar dibawah ini :
Bagaimana, sekarang anda sudah tahukan, apa itu threaded comment? bagaimana apakah anda juga berminat untuk memasangnya di blog anda? Jika jawaban anda ya, silahkan ikutli beberapa langkah mudah memsang fitur threaded comment pada blog dibawah ini :
Langkah Pertama | Mengaktifkan Fitur Threaded Comment
1. Login ke akun blogger
2. Klik "Template"
3. Lalu klik "Edit HTML"
4. Setelah itu centang pada :
5. Kemudian cari kode script berikut ini :
<b:include data='post' name='comments'/>
biasanya anda akan menemukan 4 kode semacam ini,
6. Jika kode pada langkah no.5 sudah ditemukan, selanjutnya ganti semua kode tersebut dengan kode dibawah ini :
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
7. Jika sudah, silahkan simpan template!
Sampai disini fitur threaded comment pada blog anda sudah aktif, selanjutnya tinggal merubah tampilan dari threaded comment tersebut. Untuk lebih jelasnya, mari kita lanjut baca!
Langkah Kedua | Memodifikasi Tampilan Threaded Comment di Blog!
1. Silahkan login ke akun blogger
2. Klik menu "Template"
3. Lalu klik "Edit HTML"
4. Kemudian cari kode berikut ini :
]]></b:skin>
5. kemudian anda letakkan kode dibawah ini tepat dibawah kode pada langkah no.4 :
/*------------- START Blogger Threaded Comments -------------*/
.comments {
clear: both;
margin-top: 10px;
margin-bottom: 0px;
line-height: 1em;
}
.comments .comments-content {
font-size: 12px;
margin-bottom: 16px;
font-weight: normal;
text-align:left;
line-height: 1.4em;
}
.comments .comment .comment-actions a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comment .comment-actions a:hover {
text-decoration: none; background:#fff; border:1px solid #5AB1E2;
}
.comments .comments-content .comment-thread ol {
list-style-type: none;
padding: 0;
text-align: none;
}
.comments .comments-content .inline-thread {
padding: 0.5em 1em;
}
.comments .comments-content .comment-thread {
margin: 8px 0px;
}
.comments .comments-content .comment-thread:empty {
display: none;
}
.comments .comments-content .comment-replies {
margin-top: 1em;
margin-left: 40px; font-size:12px; background:#EBF5FE;
}
.comments .comments-content .comment {
margin-bottom:16px;
padding-bottom:8px;
}
.comments .comments-content .comment:first-child {
padding-top:16px;
}
.comments .comments-content .comment:last-child {
border-bottom:0;
padding-bottom:0;
}
.comments .comments-content .comment-body {
position:relative;
}
.comments .comments-content .user {
font-style:normal;
font-weight:bold;
}
.comments .comments-content .user a {
color:#2D5E7B; font-size:14px; font-weight: bold;text-decoration: none;
}
.comments .comments-content .icon.blog-author {
width: 18px;
height: 18px;
display: inline-block;
margin: 0 0 -4px 6px;
}
.comments .comments-content .datetime {
color: #999999;
float: right;
font-size: 11px;
text-decoration: none;
}
.comments .comments-content,
.comments .comments-content .comment-content {
margin:0 0 8px;
}
.comment-header {background-color: #F4F4F4;
border: thin solid #E6E6E6;
margin-bottom: 5px;
padding: 5px;
}
.comments .comments-content .comment-content {
text-align:none;
}
.comments .comments-content .owner-actions {
position:absolute;
right:0;
top:0;
}
.comments .comments-replybox {
border: none;
height: 250px;
width: 100%;
}
.comments .comment-replybox-single {
margin-top: 5px;
margin-left: 48px;
}
.comments .comment-replybox-thread {
margin-top: 5px;
}
.comments .comments-content .loadmore a {
display: block;
padding: 10px 16px;
text-align: center;
}
.comments .thread-toggle {
cursor: pointer;
display: inline-block;
}
.comments .continue {
cursor: pointer;
}
.comments .continue a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
padding:2px 8px; margin-right:10px;
}
.comments .comments-content .loadmore {
cursor: pointer;
max-height: 3em;
margin-top: 3em;
}
.comments .comments-content .loadmore.loaded {
max-height: 0px;
opacity: 0;
overflow: hidden;
}
.comments .thread-chrome.thread-collapsed {
display: none;
}
.comments .thread-toggle {
display: inline-block;
}
.comments .thread-toggle .thread-arrow {
display: inline-block;
height: 6px;
width: 7px;
overflow: visible;
margin: 0.3em;
padding-right: 4px;
}
.comments .thread-expanded .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent;
}
.comments .thread-collapsed .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent;
}
.comments .avatar-image-container {background-image: url("http://img846.imageshack.us/img846/7357/unled1oww.jpg");background-position: center center;background-repeat: no-repeat;float: left;width: 36px;max-height: 36px;margin: 0;outline: 1px solid #FFFFFF;padding: 3px;vertical-align: middle;overflow: hidden;
border: 1px solid #DDDDDD;}
.comments .avatar-image-container img {
width: 36px;
}
.comments .comment-block {
margin-left: 48px;
position: relative;
}
/* Responsive styles. */
@media screen and (max-device-width: 480px) {
.comments .comments-content .comment-replies {
margin-left: 0;
}
}
/*------------- End of Blogger Threaded Comments -------------*/
6. Terakhir, simpan template! dan lihat hasilnya.
Jika anda melakukan semua langkah dengan benar, maka seharusnya sekarang anda sudah berhasil memasang fitur threaded comment di blog anda. Tapi terkadang walaupun sudah melakukan langkah ini dengan benar, tidak semuanya akan berhasil, karena biasanya tidak semua kode script blog sama, ada yang sudah dimodif oleh pembuat templatenya. Tapi tenang jika anda mengalami masalah, anda dapat membaca artikel selanjutnya tentang bagaimanacara memperbaiki fitur threaded comment di blog.
Demikian yang dapat saya sampaikan mengenai Cara Memasang Threaded Comment Paling Keren di Blog. Untuk kurang dan lebihnya mohon dimaafkan, semoga artikel ini dapat memeberikan manfaat. Terimakasih
Merubah Blog Nofollow Menjadi Blog Dofollow
Cara Merubah Blog Nofollow jadi Dofollow
Written By Fuji Agung Prasetya on Thursday, January 3, 2013 | 10:25 AM
Cara Merubah Blog Nofollow jadi Dofollow - Selamat pagi sahabat blogger, berhubung pada artikel sebelumnya saya membahas tentang "Apa dan manfaat blog dofollow" maka pada kesempatan kali ini saya akan mencoba menjelaskan cara-cara untuk mejadikan blog nofollow menjadi blog dofollow. Oleh karena itu, maka artikel ini dapat dikatakan sebagai artikel lanjutan dari artikel sebelumnya.
Mungkin anda sudah mengetahui apa itu blog dofollow, tapi bagi anda yang masih pemula seperti saya ini, anda dapat membaca artikel sebelumnya tentang Apa dan Manfaat Blog Dofollow. Karena dalam artikel tersebut saya sudah menjelaskan hal-hal berikut :
- Apa itu blog dofollow
- Apa Kekurangan Blog Dofollow
- Apa kelebihan Blog Dofollow
- Apa manfaat Blog Dofollow
- dan hal-hal penting lainnya mengenai blog dofollow
Ok, kita kembali ke pokok permasalahan yang akan kita bahas kali ini, yaitu tentang bagaimanacara Merubah Blog Nofollow menjadi Blog Dofollow. Namun Sebelum anda merubah blog anda menjadi dofollow ada beberapa hal yang harus diperhatikan terlebih dahulu, untuk mengetahui apa saja hal-hal yang harus diperhatikan sebelum merubah blog menjadi blog dofollow, sebaikny anda baca postingan sebelumnya tentang "Apa itu blog dofollow dan manfaatnya?". Setelah anda yakin dengan prinsip anda, silahkan anda ikuti langkah-langkah merubah blog nofollow menjadi blog dofollow berikut ini :
Cara Merubah Blog Nofollow Menjadi Blog Dofollow 1:
1. Login ke akun blogger
2. Kemudian klik "Template"
3. Lalu klik "Edit HTML"
4. Silahkan centang pada :
5. Selanjutnya anda cari kode berikut ini :
rel='nofollow'
Tekan CTRL + F untuk mempermudah pencarian
Anda akan menemukan beberapa kode tersebut.
5. Selanjutnya anda hapus semua kode yang berwarna merah tersebut, misalnya kode yang anda temukan adalah sebagai berikut:
<a expr:href='data:backlink.url' rel='nofollow'>
7. Maka kode yang harus anda hapus adalah kode rel='nofollow', Sehingga akan terlihat seperti berikut :
<a expr:href='data:backlink.url'>
8. Kemudian anda simpan template anda. Selesai!
Cara Merubah Blog Nofollow Menjadi Blog Dofollow 2:
1. Login ke akun blogger
2. Klik "Template --> Edit HTML"
3. Silahkan centang pada :
4. Selanjutnya anda cari kode berikut ini :
rel='nofollow'
Tekan CTRL + F untuk mempermudah pencarian
5. Kemudian anda ganti kode yang berwarna merah (nofollow) dengan kode "Dofollow", misalnya kode yang anda temukan adalah sebagai berikut :
<a expr:href='data:backlink.url' rel='nofollow'>
6. Setelah kode yang berwarna merah (nofollow) di ganti dengan kode "dofollow" maka akan terlihat seperti berikut :
<a expr:href='data:backlink.url' rel='dofollow'>
7. Kemudian simpan template anda. Selesai
Nah, itulah dua cara merubah blog nofollow jadi dofollow. Walaupun artikel ini sangat sederhana, tapi mudah-mudahan dapat bermanfaat bagi anda yang membutuhkan. Terimakasih.
Agar Postingan Cepat Terindex Google
Cara Agar Postingan Cepat Terindex Google
Written By Fuji Agung Prasetya on Saturday, January 19, 2013 | 6:21 PM
Postingan Cepat Terindex Google - Selamat sore semuanya, mohon maaf nih kali ini saya agak telat update postingan hehe. Setelah pada artikel sebelumnya saya telah menjelaskan bagaimana cara Membuat Navigasi Breadcrumbs Terindex Google, pada kesempatan ini saya ingin berbagi tips penting dalam blogging khusunya dibidang optimasi SEO ( Search Engine Optimization ). Tips yang akan saya share kali ini yaitu mengenai bagaimana caranya supayapostingan cepat terindex google.
Manfaat jika Postingan Cepat Terindex Google
Ada beberapa manfaat atau keuntungan jika artikel yang ada di blog kita dapat dengan cepat terindex google misalnya, besar kemungkinannya artikel yang kita buat dapat ditemukan oleh orang lain, jika artikel yang kita buat dapat dengan mudah ditemukan oleh orang lain, maka jumlah pengunjung blog kita akan bertambah banyak, apa lagi jika kita melakukan beberpa optimasi SEO, baik itu SEO on Page ataupun SEO of Page. Intinya, semakin cepat konten yang terindex oleh google maka akan semakin besar pula blog kita mendapat kunjungan.
Nah, disini saya punya beberapa tips Agar Postingan Cepat Terindex Google, diantanya adalah sebagai berikut :
Bagaimakah caranya Supaya Postingan Cepat Terindex Google?
Nah, disini saya punya beberapa tips Agar Postingan Cepat Terindex Google, diantanya adalah sebagai berikut :
- Daftarkan blog anda ke Google Webmastertool, jika anda belum tahu caranya, silahkan baca artikel "Cara Mendaftarkan Blog ke Google Webmaster"
- Optimalkan settingan meta tag di blog anda, diantanya dengan mengganti meta tag anda dengn meta tag yang lebih SEO Friendly, anda bisa lihat caranya dalam artikel "Meta Tag SEO Friendly Valid HTML 5 ( Update! )"
- Gunakan template blog yang SEO Friendly. Silahkan lihat artikel "Download Template Center BOX Valid HTML5"
- Buatlah postingan atau artikel di pagi hari, agar artikel kita dapat dengan mudah diindex oleh google, misalnya diantara jam 07.00 - 09.00.
- Buatlah konten atau artikel yang berkualitas dan original, maksudanya artikel yang murni adalah buatan kita, bukan hasil copy paste. ( jangan seperti blog ini ya, semua artikelnya asal-asalan, makanya sepi pengunjung hehe )
- Pilihlah judul artikel yang tepat, sehingga dapat membuat pengunjung penasaran dan tertarik untuk membacanya
- Update artikel secara teratur, misalnya buatlah artikel / postingan 1 hari 1 kali atau 1minggu 3x dll.
- Lakukan ping blog setiap kali selesai membuat artikel / postingan. Untuk mengetahui bagaimana cara melakukan ping blog, silahkan baca artikel "Apa dan manfaat Melakukan Ping!"
- Buatlah link yang SEO Friendly, yaitu link yang mengandung tag title, untuk mengetahui bagaimana caranya, silahkan baca artikel "Cara Membuat Link SEO Friendly"
- Submit artikel anda ke situs Social Bookmarking. Jika anda belum tahu caranya, silahkan baca artikel "Tips SEO - Social Bookmarking Dofollow List 2012 !"
- Daftarkan blog anda ke web directory dofollow. Silahkan baca artikel "Submit Blog ke Directory Dofollow = 1000 traffik", untuk mengetahui bagaimana caranya.
- Blog Walking, Berkunjunglah ke blog-blog lain, terutama ke blog dofollow. Silahkan baca artikel " Cara Blog Walking Yang Efektif!
Nah, itulah cara agar postingan cepat terindex google dan sekaligus agar blog kita mempunyai banyak pengunjung. Semoga artikel ini adapat bermanfaat. Terimakasih
Memperbanyak Follow Twitter Terbaru 2013
Cara Memperbanyak Follow Twitter Terbaru 2013
Written By Fuji Agung Prasetya on Tuesday, February 5, 2013 | 8:30 PM
Memperbanyak Follow Twitter Terbaru 2013 - Setalh pada artikel sebelumnya saya sudah berbagi tips mengenai bagaimana cara mendapatkan PageRank, pada kesempatan ini saya ingin berbagi salah satu tips menarik yang sedang populer khususnya untuk kalangan remaja. Twitter! Yup itulah istilah yang barangkali sudah tidak asing lagi ditelinga kita. Mulai dari anak-anak, dewasa, orang tua bahkan kakek-kakek atau nenek-nenekpun juga banyak yang sudah mempunyai akun twitter.
Bicara soal twitter, akhir-akhir ini banyak para remaja yang ingin mendapatkan followe twitter yang banyak dengan cara yang instan. Namun setelah saya cek, ternyata cara yang mereka lakukan itu kurang baik karena. Alasannya karena biasanya cara yang mereka lakukan adalah dengan bergabung dengan situs SPAMMER. Selain merugikan, follower yang kita dapat dari situs spammer tidak akan bertahan lama dan akan langsung men-unfollow kita. Oleh karena itu disini saya akan coba menjelaskan bagaimana cara mendapatkan banyak follower dengan target dan minat tertentu. Penasaran? Ok lanjut baca!!!
1. Silahkan anda kunjungi situs www.twitclub.com atau bisa juga klik disini
2. Kemudian anda akan dibawa ke halaman situs twitclub dan anda akan menemukan daftar grup twitter seperti yang terlihat dibawah ini. Selanjutnya anda klik "View Club"
Cara Memperbanyak Follower Twitter
1. Silahkan anda kunjungi situs www.twitclub.com atau bisa juga klik disini
2. Kemudian anda akan dibawa ke halaman situs twitclub dan anda akan menemukan daftar grup twitter seperti yang terlihat dibawah ini. Selanjutnya anda klik "View Club"
Setelah anda login, anda akan diberikan 300 poin oleh situs twitclub. Dari 300 poin tersebut kita dapat memfollow orang lain sebanyak 30 Follow, karena 1x follow menghabiskan 10 poin.
4. Kemudian anda akan menemukan banyak akun twitter milik orang lain, nah tugas anda disini andalah memfollow mereka. Karena setiap akun twitter yang anda follow akan secara otomatis mem-follow akun twitter anda.
5. Selesai hehe
Oh iya, jangan lupa untuk bergabung di grup follower saya ya klik : www.twitclub.com/Persatuan-Blogger-Indonesia/
Saya juga sudah mencoba cara ini dan hasilnya lebih efektif jika dibandingkan denga menggunakan layanan situs spammer karea di twitclub kita bisa mencari orang-orang dengan minat yang sama misanya : ( komunitas blogger, android lover dsb ).
Penting!Anda akan menerima 300 poin setiap 4 Jam sekali. Jadi jika dihitung secara keseluruhan, selama 1 hari kita bisa mendapatkan kurang lebih 120 follower twitter.
Demikian artikel tentang Cara Memperbanyak Follow Twitter Terbaru 2013. Untuk kurang dan lebihnya mohon dimaafkan, semoga artikel ini dapat memberikan manfaat untuk kita semua. Terimakasih
Download Mozila Firefox Terbaru 2013!
Download Mozila Firefox Terbaru 2013!
Selamat pagi sahabat semuanya, sebelumya saya ucapkan terimakasih banyak karena anda sudah bersedia mampir ke blog sederhana ini. Ok, setelah pada kesempatan sebelumnya saya sudah berbagi tips mengenai bagaimana cara memperbanyak follower twitter dan cara cepat mendapatkan pagerank, lain halnya dengan sekarang. Karena kali ini saya akan membahas salah satu browser terbaik saat ini dan juga sambil berbagi link download tentunya. Browser yang akan saya riview kali ini adalah browser Mozila firefox. Untuk para netter istilah tersebut sudah tidak asing lagi bukan, karena hampir setiap hari kita menggunakan browser ini. Untuk lebih lengkapnya, silahkan lanjut baca hehe.
Untuk segi kekurangan mungkin saya tdak banyak tahu, tapi menurut saya kekurangan firefox terletak pada dukungan firefox yang belum mendukung semua jenis Ponsel. Selai itu loadingfirefox juga akan berat jika kita terlalu banyak menginstall Addons pada browser tersebut.
1. Silahkan kunjungi situs resminya dengan menggunakan browser lain, misalnya dengan menggunakan Internet Explorer :
2. Kemudian klik Unduh Firefox, dan proses ini akan berlangsung beberapa menit (tergantung kecepatan internet anda )
3. Setelah proses download selesai, silahkan anda klik 2x pada mozila firefox yang sudah anda download tadi, kemudian klik "Run"
4. Lalu, ikuti saja petunjuknya (Kami pihak mozila sudah membuat prosesnya installasi sesederhana mungkin).
5. Jika mozila firefox telah selesai diinstall maka akan muncul icon / shortcut di dekstop komputer/notebook kita. Nah untuk menjalankan mozila firefox kita hanya perlu mengklik 2x pada shortcut tersebut.
Demikian artikel mengenai Download Mozila Firefox Terbaru 2013. Walaupun sederhana, tapi mudah-mudahan artikel ini dapat bermanfaat bagi kita semua. Terimakasihwendy scoteris kota tua
Selamat pagi sahabat semuanya, sebelumya saya ucapkan terimakasih banyak karena anda sudah bersedia mampir ke blog sederhana ini. Ok, setelah pada kesempatan sebelumnya saya sudah berbagi tips mengenai bagaimana cara memperbanyak follower twitter dan cara cepat mendapatkan pagerank, lain halnya dengan sekarang. Karena kali ini saya akan membahas salah satu browser terbaik saat ini dan juga sambil berbagi link download tentunya. Browser yang akan saya riview kali ini adalah browser Mozila firefox. Untuk para netter istilah tersebut sudah tidak asing lagi bukan, karena hampir setiap hari kita menggunakan browser ini. Untuk lebih lengkapnya, silahkan lanjut baca hehe.
Apa itu Mozila Firefox?
Menurut artikel yang saya baca dari wikipedia, Mozilla Firefox (pada awalnya bernama Phoenix dan kemudian untuk sesaat dikenal sebagai Mozilla Firebird) adalah peramban weblintas platform gratis yang dikembangkan oleh Yayasan Mozilla dan ratusan sukarelawan.Fitur / Kelebihan Mozila Firefox
- Dilengkapi dengan fitur addons sehingga kita dapat meningkatkan performa serta tampilan mozila firefox
- Fitur Mozila Firefox Terbaru
- Menggunakan Papan Ketik
- Tombol Pintas (Shortcut) Papan Ketik
- Selalu gunakan kursor papan ketik untuk bernavigasi dalam halaman
- Mulai pencarian sejak diketikkan
- Tombol Akses HTML (HTML Access Key)
- Menggunakan Mouse
- Pintasan Mouse yang Umum
- Huruf (Font) dan Warna
- Mengganti Huruf Halaman
- Mengatur Ukuran Huruf Minimum
- Memperbesar Ukuran Huruf Teks
- Mengganti Pengaturan Warna Halaman
- Menggunakan Tema dengan Tingkat Kontras Tinggi
- Mengontrol Isi Halaman Web
- Memblokir Jendela Pop-up
- Mematikan Applet Java
- Membatasi Perilaku JavaScript
- Kompatibilitas dengan Teknologi Aksesibilitas (Assistive Technologies)
- Mencari Bantuan Daring
Kekurangan Mozila Firefox
Untuk segi kekurangan mungkin saya tdak banyak tahu, tapi menurut saya kekurangan firefox terletak pada dukungan firefox yang belum mendukung semua jenis Ponsel. Selai itu loadingfirefox juga akan berat jika kita terlalu banyak menginstall Addons pada browser tersebut.
Cara Mendownload dan Menginstall Mozila Firefox
1. Silahkan kunjungi situs resminya dengan menggunakan browser lain, misalnya dengan menggunakan Internet Explorer :
- Situs Resmi Mozila Firefox bahasa Indonesia : http://www.mozilla.org/id/firefox/new/
- Situs Resmi Mozila Firefox bahasa Ingris : http://www.mozilla.org/en-US/
2. Kemudian klik Unduh Firefox, dan proses ini akan berlangsung beberapa menit (tergantung kecepatan internet anda )
3. Setelah proses download selesai, silahkan anda klik 2x pada mozila firefox yang sudah anda download tadi, kemudian klik "Run"
4. Lalu, ikuti saja petunjuknya (Kami pihak mozila sudah membuat prosesnya installasi sesederhana mungkin).
5. Jika mozila firefox telah selesai diinstall maka akan muncul icon / shortcut di dekstop komputer/notebook kita. Nah untuk menjalankan mozila firefox kita hanya perlu mengklik 2x pada shortcut tersebut.
Download Mozila Firefox Bahasa Indonesia | Download
Download Mozila Firefox Bahasa Ingris | Download
Demikian artikel mengenai Download Mozila Firefox Terbaru 2013. Walaupun sederhana, tapi mudah-mudahan artikel ini dapat bermanfaat bagi kita semua. Terimakasihwendy scoteris kota tua
Cara Membuat Daftar Isi Blog Otomatis
Cara Membuat Daftar Isi Blog Secara Otomatis
Written By Fuji Agung Prasetya on Wednesday, January 16, 2013 | 12:36 AM
 Cara Membuat Daftar Isi Blog Secara Otomatis - Selamat malam sahabat blogger, setelah pada kesempatan sebelumnya saya sudah menulis artikel tetang bagaimana cara memasang "Meta Tag SEO Friendly Valid HTML5", maka pada kesempatan ini saya akan menjelaskan bagaimana cara membuat daftar isi di blog secara otomatis. Daftar isi sangat berguna untuk mempermudah para pengunjung blog dalam mencari artikel atau konten yang mereka cari / inginkan. Sedangkan manfaat untuk admin blog yaitu daftar isi blog juga dapat meningkatkan jumlah page view blog.
Cara Membuat Daftar Isi Blog Secara Otomatis - Selamat malam sahabat blogger, setelah pada kesempatan sebelumnya saya sudah menulis artikel tetang bagaimana cara memasang "Meta Tag SEO Friendly Valid HTML5", maka pada kesempatan ini saya akan menjelaskan bagaimana cara membuat daftar isi di blog secara otomatis. Daftar isi sangat berguna untuk mempermudah para pengunjung blog dalam mencari artikel atau konten yang mereka cari / inginkan. Sedangkan manfaat untuk admin blog yaitu daftar isi blog juga dapat meningkatkan jumlah page view blog.
Untuk melihat tampilannya seperti apa, anda bisa melihat demonya terlebih dahulu :
Nah bagaimana, apakah anda berminat untuk memasang daftar isi di blog anda? Untuk memasang widget daftar isi di blog, anda dapat melakukan beberapa langkah mudah membuat daftar isi berikut ini :
Langkah-langkah memasang widget Daftar Isi di blog :
1. Login ke akun blogger
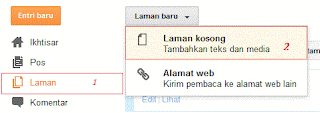
2. Klik "Laman Baru" kemudian klik "Laman Kosong", untuk lebih jelasnya, silahkan perhatikan gambar dibawah ini :
 |
| Gambar 1.1 |
3. Kemudian pilih Mode HTML
4. Lalu copy kode script dibawah ini :
<div style="border: 1px solid #eee; height: 700px; overflow: auto; padding: 10px; width: 530px;">
<script src="http://widgetsitemap.googlecode.com/files/daftarisi.js"></script><script src="http://zicblogger.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script> </div>
Keterangan :
- Ganti kode yang berwarna merah ( zicblogger ) : dengan alamat blog anda!
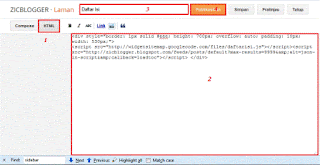
6. Kemudian anda letakan pada halaman kosong tadi,
 |
| Gambar 1.2 |
Keterangan gambar 1.2 :
1. Pilih mode HTML
2. Letakan kode pada halaman kosong
3. Berikan judul (terserah anda)
4. Klik "Publikasikan"
7. Selesai
Bagaimana, mudah bukan? Mungkin hanya itu yang dapat saya sampaikan, sekarang tingga anda yang mencoba mempraktekannya. Demikian artikel tentang bagaimana cara memasang daftar isi di blog secara otomatis. Walaupun artikel ini sederhana, tapi mudah-mudahan dapat bermanfaat. Terimakasih
Langganan:
Postingan (Atom)